Foot locker
UX/UI Responsive Redesign
Overview
A responsive redesign of the digital e-commerce experience to provide customers with an inspiring experience that is personalized to their needs, simple to use, and continues to push boundaries of innovation.
Team
Customer Experience Designer: Brett Rooks; Associate Creative Director: Preston Grubbs; Product Designer: Allie Jernigan; Visual Designer: Chloe Koo, Nisha Mehta;
My Role
I was the lead designer on the Foot Locker and Lady Foot Locker account. I oversaw our design team offshore in Mumbai and brought on a visual designer in our New York studio to help with design efforts. I implemented a design plan for my team and delegated tasks to the other designers. I lead stand up with the design team every morning to capture the work being done on/off shore. I delivered the design plan and daily goals to the client. I fostered a client relationship, working onsite with their in house design team and presented to client leadership and our project leadership, including the partner and senior manager. I lead a design workshop with the client to align on project goals and their vision. I provided visibility across the team, documenting conversations, notes, and daily tasks in google docs to ensure everyone was aware of the current events.
Leading up to the design workshop, I developed a plan for the workshop, defining deliverables, activities, and goals. I worked with the CX designer to coordinate on the activities. To kickoff our design initiation with the client, I came up with the idea of persona video moodboards to convey our understanding of their users and set the tone for who we are designing for and tell their users' story through music, motion, and imagery. I art directed the videos and worked with Chloe Koo to create the videos in after effects. I art directed style tiles and designed style tiles with Chloe Koo and Preston Grubbs. I came up with a content strategy for mobile homepage. I designed a strategy for creating a consistent look and feel to showcase the various brands Foot Locker sells. I created the framework for the competitive analysis to handoff to the Mumbai team.
Outcome
In order to create a deeper connection with our users we needed to provide them with rich and engaging content through curated looks, recommended and trending products, lightweight ui to showcase products, and content strategy design to feature product news/releases.
Interaction Studies
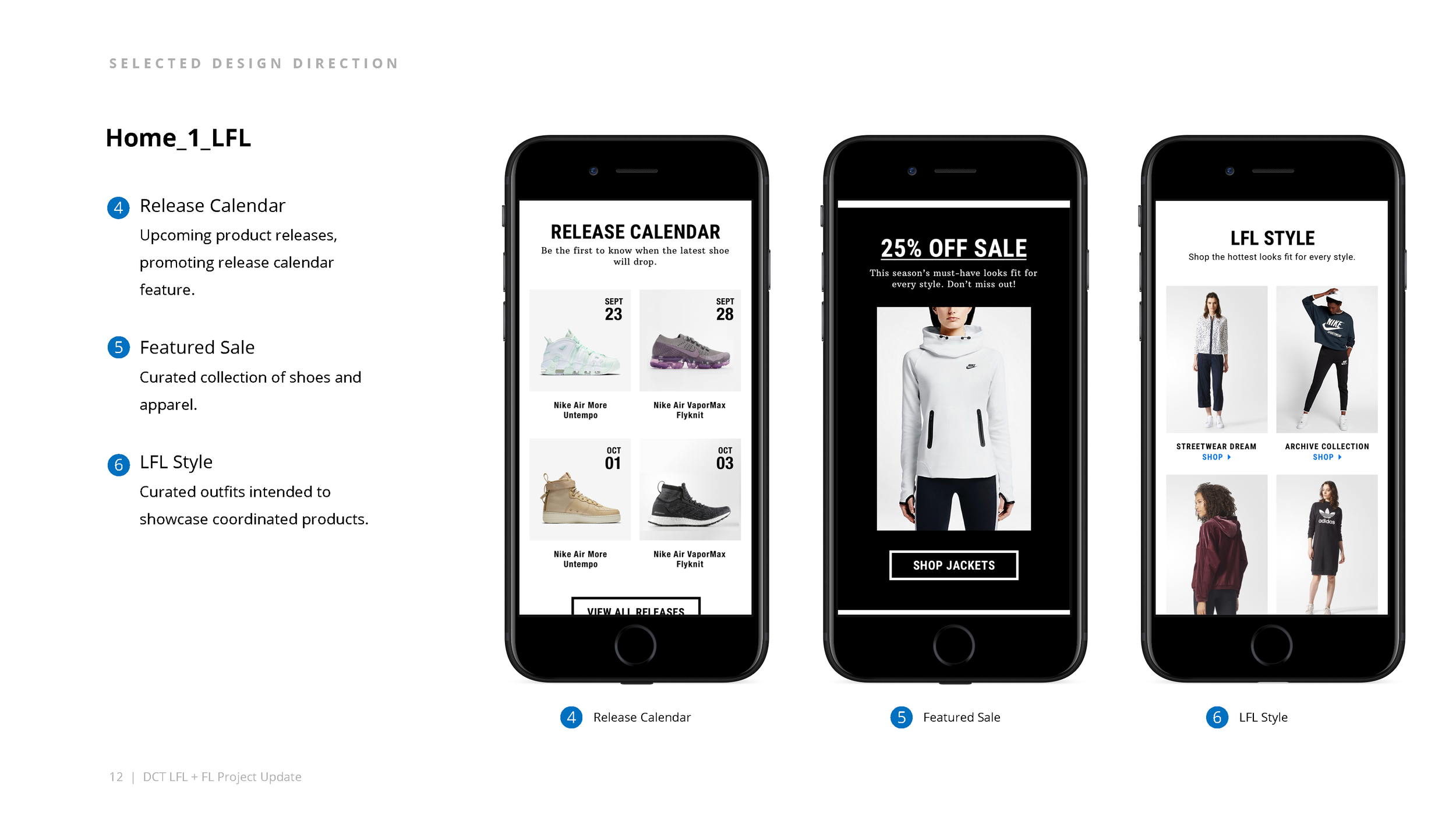
Mobile Screens
Kickoff Workshop
Recap
Workshop learnings: Business perspectives on what’s important to the users
Experience Principles: factors we need to consider within our designs
User Scenarios









Visual Discovery - Style Tiles
Direction 1: Expressionist
We are focused on inspiring our customer to exude confidence.
High Contrast and Saturated Color
Confident and dramatic appearance
Bold lines
Visually playful elements
Emphasis on sharp corners